Belajar HTML Dasar
04.15Assalamu'alaikum warrahmatullahi wabarakatuh.
Pada postingan kali ini, saya akan menjelaskan tentang membuat tampilan web statis dengan html dasar dan menggunakan software Sublime Text 3.
- Download Sublime Text 3 disini dan install.
- Buka Sublime Text 3 untuk memudahkan membedakan antar sintax, klik Menu View, lalu klik sintax dan pilih HTML.

- Selanjutnya, saya akan melakukan tahapan sesuai 10 point di bawah ini :
- Tugas 1 - <nim>
- Memiliki judul dengan font lebih besar dari isi. Judul bebas, dibuat terdiri dari 2 baris (gunakan element br)
- Memiliki 2 paragraf tulisan tentang pengalaman di Fasilkom UNSRI (gunakan element p)
- Memiliki sebuah gambar (gunakan img).
- Buat 2 bagian di gambar yang jika di-klik akan membuka situs tertentu pada halaman baru (gunakan usemap)
- Memilki garis
- Tuliskan paragraf yang menjelaskan tentang jenis-jenis HTML Entities
- Tuliskan paragraf yang menjelaskan tentang Jenis-jenis HTML Symbol
- Tuliskan paragraf yang menjelaskan tentang Jenis-jenis HTML charset
- Buatlah sebuah pantun bebas dengan 4 bait (gunakan element pre. jangan gunakan element br)
- Sebelum masuk ke point 1, saya akan menunjukkan struktur utama HTML.

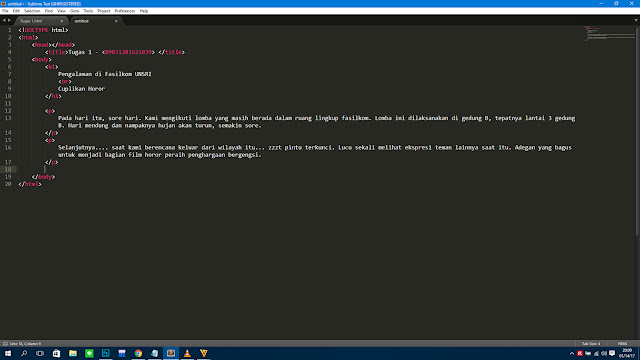
- Lalu ketik tag <title></title> di dalam tag <head> dan lakukan sesuai gambar ini.

- Untuk judul, bisa menggunakan tag <h></h> agar ukurannya lebih besar dari isi paragraf. Tag <h></h> ada 6 macam, yaitu <h1>,<h2>,...<h6>. Tag <h6> ukurannya adalah yang terkecil. Disini saya akan menggunakan tag <h1>.

- Selanjutnya gunakan tag <p> </p> untuk membuat paragraf.

- Tag
img src digunakan untuk memuat gambar pada HTML.

- Untuk membagi sebuah gambar mejadi beberapa bagian, gunakan usemap. Untuk dapat menggunakan usemap, haruslah tau dulu koordinat dari gambar.

- Selanjutnya, untuk membuat garis saya menggunakan tag hr.

- Untuk perintah nomor 7 sampai 9 gunakanlah tag p
untuk membuat sebuah paragraf. Namun disini saya tidak hanya membuat sebuah paragraf, tetapi juga menambahkan sebuah tabel dengan tag table. Pada tag table terdapat tag tr yang digunakan untuk menampilkan row (baris), tag
th berisi heading/judul dari tabel, dan tag td untuk menampilkan data di dalam tabel.

- Pada perintah nomor 9, saya menambahkan sebuah ordering seperti dibawah ini. Pada tag ul terdapat lagi tag
li yang akan membentuk sebuah ordering atau lebih dikenal numbering.

- Untuk perintah terakhir, tag
pre digunakan untuk menampilkan teks yang memiliki jarak antar baris tertentu.

- Setelah semua perintah terlaksanakan, save file html lalu buka di browser anda. Ini adalah tampilan akhir.


Untuk Memperindah tampilan, saya menambahkan background dan juga latar musik. Ini adalah hasil finishingnya :
Silahkan download file hasil akhir di sini.
Wassalamu'alaikum warahmatullah wabarakatuh.
Fadilah Nur Imani.















0 komentar