Belajar HTML&CSS: Form
07.32Assalamu'alaikum warrahmatullahi wabarakatuh.
In this post, I'm going to explain about HTML: form. Let's straight to the point on how to create HTML form.
- As usual, Open Sublime Text 3 app. After that, create the base structure of HTML.
- These are the criteria that going to be fulfilled :
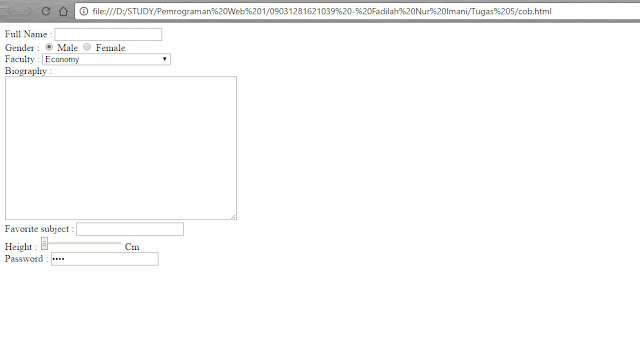
- Using text input for adding a full name.
- Using radio button input for choosing gender (male or female).
- Using drop down list for choosing one of the faculty in UNSRI.
- Using textarea for adding a biography.
- Using text input for adding a favorite subject, which name of the subjects already defined but still can add that is not on the list (Use datalist).
- Using range input to determine the user's height range.
- Using password input to add secret words.
- Using checkbox to determine whether the guest brings present or not.
- Using number input for adding your current semester.
- Using date input for adding birthdate.
- Using color input for adding a favorite color.
- Using email input for adding an e-mail address.
- Using caption form "Guest Book" to combine all of the stuff.
- Using "Reset" button to erase all of the filled data.
- Using send button. If the button is clicked, it will send data form to "http://www.cs.tut.fi/cgi-bin/run/~jkorpela/echo.cgi" (Put it as action property of form).
- In this chance, I'm going to create only the plain form ( CSS&other styles will be added later ).
- First, create form tag and add input tag with type "text" to complete the 1st instruction.
- For the 2nd instruction, create a radio button using input type "radio". In this input type, we use three properti inside it, which are type, name, and value. I'm using male and female as the values here. Also, don't forget to add checked in one of the input tag after value properti because based on the instruction you can't let the option left empty.
- Next, for the 3rd insruction, adding drop down list for choosing one of the faculty in UNSRI.
- Based on the 4th instruction, use textarea tag for adding a paragraph about your biography. This tag has 2 properties inside it which determine the size (rows for the width and cols for the height of textarea).
- And then, as what mentioned on the 5th instruction, add "text input for adding a favorite subject, which name of the subjects already defined but still can add that is not on the list" using data list :
- The 6th instruction wanted us to use range input to determine the user's height range.
- Now the 7th instruction told us to have password input to add secret words.
- Based on the 8th instruction, I use checkbox to determine whether the guest brings present or not. Outputnya :
- The 9th instruction said to use number input for adding your current semester which means you can't insert another character except for numbers. The maximum and minimum number is set so you can't choose apart from the limit. Outputnya :
- Next, we're going to use date input for adding birthdate form on the list based on the 10th instruction. Outputnya :
- Next, based on the 11th instruction we'll use color input to select a color. When the color input area is selected, a color picker will appear. Outputnya :
- In the next instruction (12th), I'm going to add an e-mail input. Outputnya :
- Both of the instructions (13th & 14th) wanted a reset and send button. Now here they are : Outputnya :
- Finally, The 15th instruction. Now all of the data will be sent to a server using action property on form tag. Outputnya :
NOTES : The main point of learning HTML:form is knowing how to insert a data and submit or even reset it using simple HTML&CSS.
Outputnya :
Outputnya :
Outputnya :
Outputnya :
Outputnya :
Outputnya :
Outputnya :
You can download the final HTML right here.
Wassalamu'alaikum warahmatullah wabarakatuh.
Fadilah Nur Imani.































0 komentar